The biggest difference between web apps and mobile apps is that web apps can be accessed from desktop or mobile web browsers, and mobile apps are installed natively on smartphones or tablets.
Unlike native mobile apps, a web app does not require any installation to use
While this is the most obvious distinction between the two, there are plenty of other key differences and similarities between web apps and mobile apps—all which will be covered in this in-depth guide.
I’ll break down everything you need to know about web apps and mobile apps, including the situations when it makes more sense to build a mobile app and scenarios where a web app works better.
Understanding Web Apps
A web app is an application program that’s stored on remote servers and delivered through web browser interfaces over the internet.
Common examples of web apps include Google Docs, Netflix, and even Facebook. You don’t need to install any software on your devices to use these tools—as all three of these can be directly accessed from any web browser.
While using these types of apps through a web browser doesn’t necessarily deliver the optimal user experience compared to a native app (which we’ll cover later), they still work and function as intended through browsers.
For web apps, progressive web apps, and hybrid apps to work, they simply need a web server, database, and application server powering it on the backend.
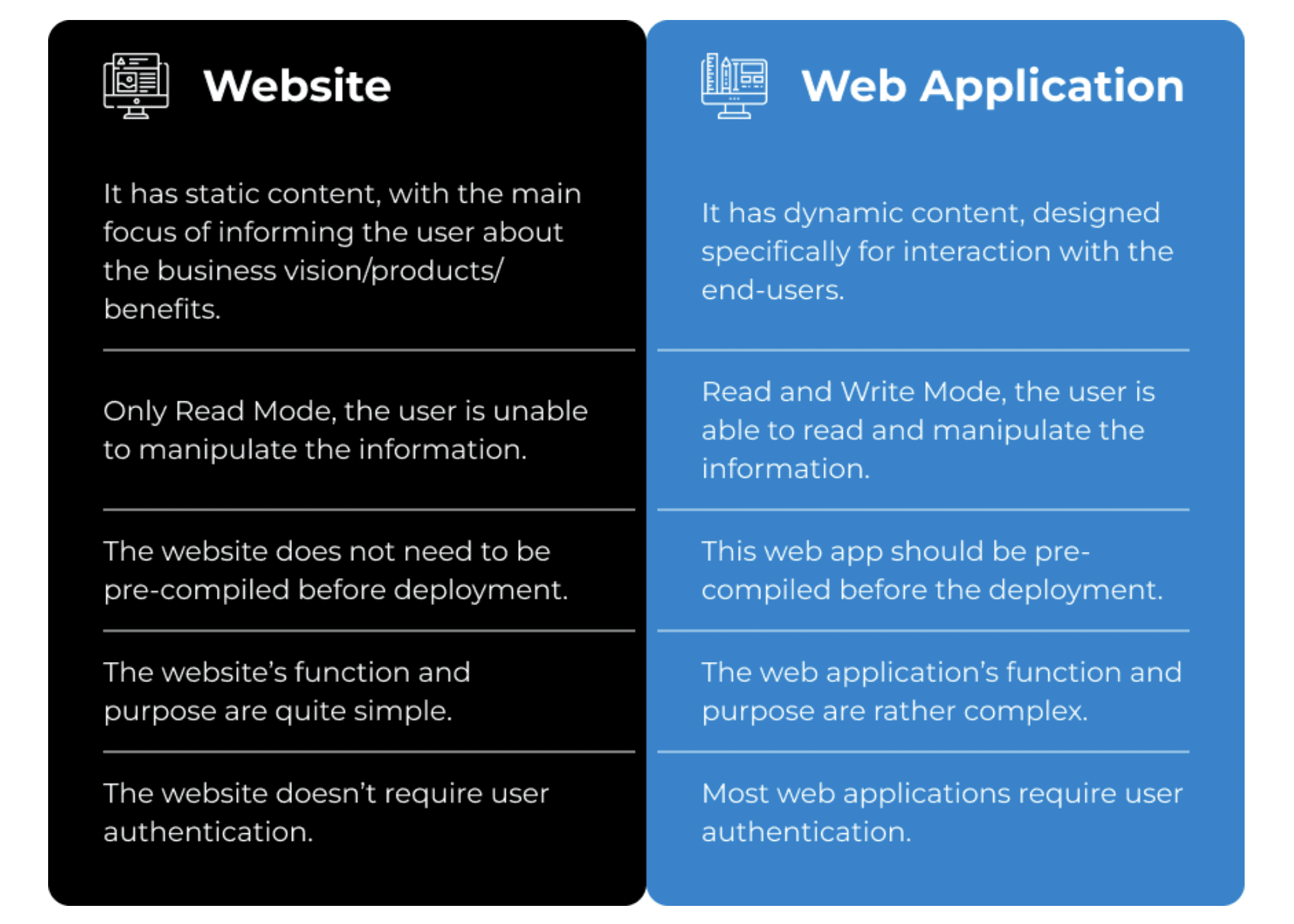
Web apps and websites are not the same thing, even though web apps are accessed through websites, and the average user may not necessarily notice the difference. But websites are static, and web apps are dynamic—meaning web apps are more interactive and allow the user to perform more tasks.

Web apps typically require some type of user authentication. This is not the case for websites, as anyone can visit them by just navigating to the URL.
Understanding Mobile Apps
As the name implies, mobile apps are designed specifically for mobile devices—like smartphones and tablets. To access the app, users must first install it on their device.
Mobile apps leverage the native features of a device, like a smartphone’s camera, Bluetooth, or GPS. This drastically improves the features, performance, and usability compared to its web app counterparts.
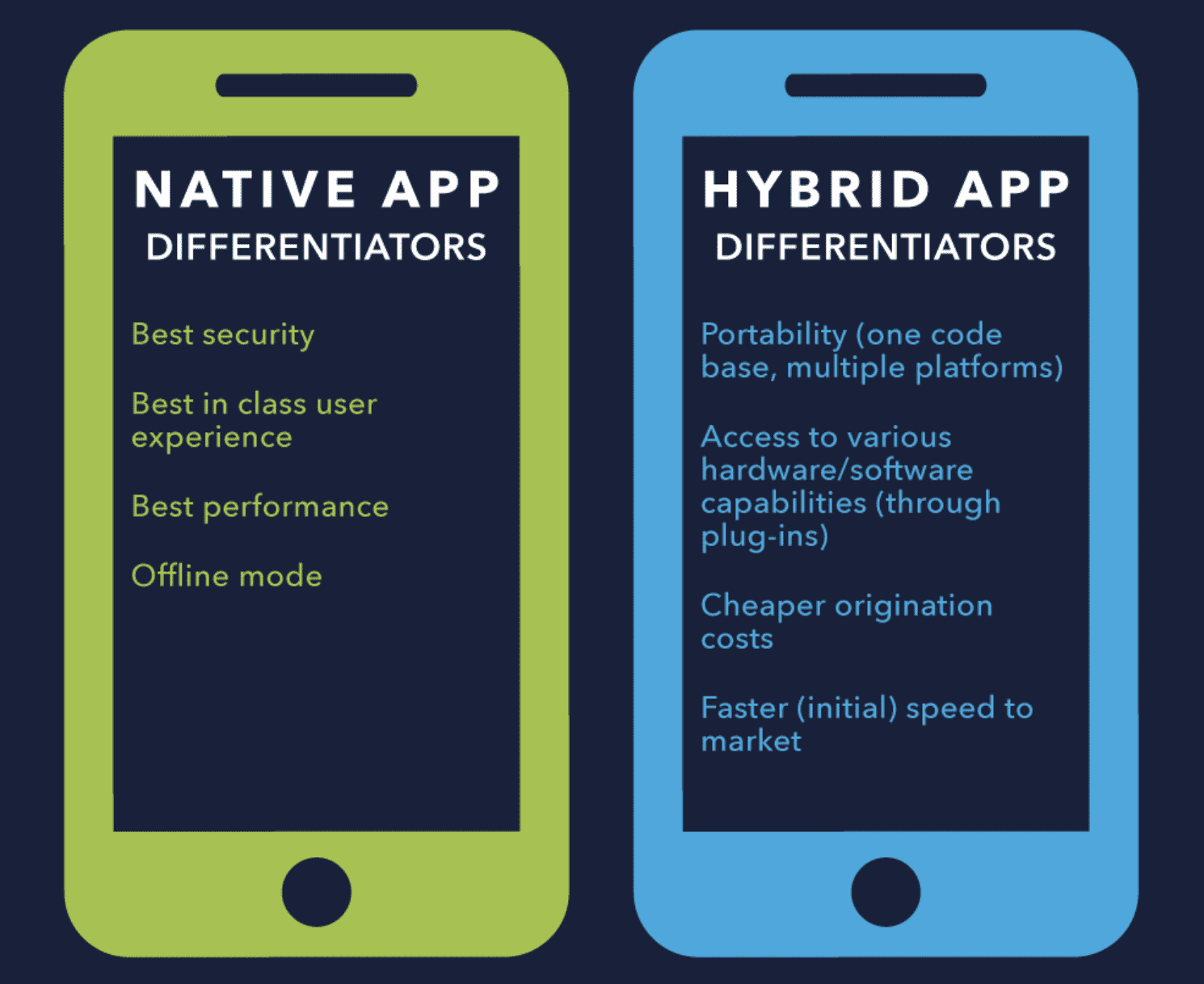
Within this category, there are also native mobile apps and hybrid mobile apps.
A native mobile app is built for a specific type of operating system, like iOS or Android. Hybrid mobile apps can run on multiple operating systems.

Have you ever accessed Facebook or Instagram through your smartphone’s web browser? It’s possible and gives you all of the same information. But the experience is undoubtedly better when you’re accessing these platforms directly from the mobile app installed on a particular device.
A mobile app still uses servers and databases to power it on the backend. But mobile apps can be both static and dynamic at the same time.
A static application doesn’t need an internet connection, online server, or database to operate. They’re downloaded and can function offline, with periodic updates. Dynamic apps are in some way reliant on a server or database to operate.
Let’s consider the mobile app version of the three examples mentioned in the previous section—Google Docs, Netflix, and Facebook. You can use each of these while offline as a static app, but the information won’t refresh or update until you’re connected to the servers. So you can access old documents and download movies or browse old photos on your timeline. But you won’t be able to see edits to new documents, stream new movies, or see an updated post until you’ve established a connection.
Mobile App Versus Web App_ Key Differences
In comparing a mobile app vs. web app, you’ll quickly notice some significant differences. Depending on your goals, these differences could definitely sway you in one direction over the other.
Development Environment and Tools
Mobile app development requires platform-specific development environments and tools. For example, Apple has its own IDE (integrated development environment) for iOS apps. It includes an iOS SDK, development tools, and other compilers that app developers can use to write code and debug apps specifically for iOS apps. Android also has its own development software, Android Studio.
Unlike mobile apps, web app development environments aren’t quite as strict. Web developers have a wider range of tools to choose from depending on the programming languages they’re planning to use for the build.
Programming Languages and Frameworks
With mobile applications, the programming language depends on the type of app and platform you’re building. Swift and Objective-C are the primary programming languages for iOS apps. Android apps commonly use Java and Kotlin. Hybrid apps can be built with C#, Xamarin, React Native, Appcelerator, and Cordova/PhoneGap.
Web apps are typically built using JavaScript, PHP, Python, and Ruby. Generally speaking, developers have more options to choose from and tend to find web apps easier to build because they can use languages and frameworks that they’re already familiar with. If you have basic coding knowledge, you’ll likely find it easier to build a web app.
Performance and Speed
Performance varies drastically between web apps and mobile apps—and mobile apps have the edge. First, mobile devices don’t need an internet connection for apps to work. Mobile apps are more responsive, load faster, and handle common gestures natively built into mobile devices.
Conversely, web app speed and performance are almost always tied to the strength of an internet connection. Without that connection, the app won’t work. Poor connection negatively impacts the app’s loading speed and usability. Web apps also have inconsistent performance because they’re also reliant on web browsers.
User Experience and Engagement
Better performance and speed lead to an enhanced user experience on mobile apps. Actions performed in an app are almost instantaneous through a mobile device. There’s rarely lag or interference getting to the next stage, which can’t be said for web apps.
The app publisher also has more ways to engage with its users compared to web app developers. For example, publishers can send push notifications directly to a mobile device—prompting users to open the app or take an action. This isn’t something you can do from a web app.
Cost and Development Timeline
Building web apps is typically cheaper and faster than building mobile apps. Mobile apps take longer because they’re more complex to build, and sometimes, two versions of the app need to be built so the app can run on multiple platforms.
However, it’s worth noting that in recent years, the cost to create a mobile app has significantly dropped. With no-code app builders, you can build a mobile app without having to write a single line of code—and you can launch on iOS and Android from a single build. This dramatically shortens the time to launch and reduces the costs associated with development.
Market Reach and Monetization Methods
Technically, web apps have a wider market research because they can be accessed by anyone with an internet connection—regardless of the device. Mobile apps are distributed via app stores, and there need to be multiple versions of the app on each store so it complies with the specific requirements of each operating system (although all popular mobile apps are available on both the Apple App Store and Google Play Store).
It’s generally easier to monetize mobile apps because of the native components. While both types of apps can leverage multiple monetization strategies, web apps have more friction in the checkout process. It’s also easier for mobile apps to set recurring billing and take advantage of saved mobile wallets on the device.
Similarities Between Web Apps and Mobile Apps
While different in many ways, mobile apps and web apps do share some similarities, including:
Accessibility and Compatibility
Both mobile and web apps are accessible to the masses and compatible across multiple platforms.
If someone has a smartphone or tablet, there’s a good chance they’ll be able to access the application, whether it’s a native mobile app or web app.
Security
Mobile and web apps both face security vulnerabilities. As a developer and app publisher, it’s your responsibility to prioritize data protection and user privacy.
The exact types of threats may differ between the two, but inherently, this is still something they share.
User-Centric Design
UX design is critical for web and mobile apps alike. In fact, 90% of people say they’d stop using an app because of poor performance. The vast majority of performance issues are design-related.
Beyond speed, design is the most important thing to an app user because it affects so much of how they experience the app. Design choices impact how attractive the app is, how well it fits the screen, and how easy it is for users to find what they’re looking for.
Ongoing Maintenance and Updates
Mobile apps and web apps both require updates and ongoing maintenance. Whether it’s bug fixes, new feature releases, or security patches, you’ll need to continue updating your app regardless of how it’s being distributed.
It’s worth mentioning that there’s a difference in the way updates are deployed. For web apps, they can simply be deployed on the server without any user intervention. But for mobile apps, the user must install the latest update to access the new version.
Integration with Emerging Technologies
Thanks to APIs (application programming interfaces), it’s fairly common for multiple apps to integrate and play nice with each other. This holds true for both native and web apps.
For example, you might integrate Slack (either the web app, desktop app, or mobile app) with your website to automatically get notified when someone subscribes to your newsletter. Or maybe you’re integrating your app with Facebook or Google to authenticate users with SSO.
For more information contact us : support@mindnotix.com
Mindnotix Software Development Company


 AI-Taxi App
AI-Taxi App AI-Food App
AI-Food App AI-Property Mgmt App
AI-Property Mgmt App AI-CRM
AI-CRM AI-Fantasy App
AI-Fantasy App
 Web Development
Web Development App Development
App Development Business & Startup
Business & Startup Hire Developer
Hire Developer
 Digital Marketing
Digital Marketing Lead-generation
Lead-generation Creative Agency
Creative Agency Branding Agency
Branding Agency Augmented Reality
Augmented Reality Virtual Reality
Virtual Reality Internet of Things
Internet of Things Artificial Intelligence
Artificial Intelligence Blockchain
Blockchain Chatbot
Chatbot